like a blog
new airticles
2012年
11月
04日
日
ウッドベース・はじめました。
ウッドベースを弾いてみたい。
かっこいいな。音ステキだな。
そこまでだったのが、何故か一線をこえました。
きっかけは、人にすすめられた、
Beautiful Love
当時入院中もあってか、なんだかずっときいてて、
ひいてみたい。ひいてみたい。
そこからはじまり、
教えてくれるところがあるのか検索し・・・
今に至っています。
そして、数回のレッスン。
でも、本物をもっていないので、レッスンとレッスンの間で、なにもできなくて、
次のレッスンには押さえるところもコードも頭のなかでつながらない・・・
それがくやしくてくやしくて、
サイレントベースを購入しました。
またそれは別のときに・・・
2012年
5月
14日
月
youtubeなどembed触れずレイヤー階層(z-inedx)上に来てしまう件(仕事メモ)
flashコンテンツや動画などをページにうめこんでいる場合。
z-inedxなどのレイヤー階層指定をかぶせているとき、レイヤーの下にきてほしいのに、上にくる。
その解決方法は単純だけど、あくまでembed中身をさわれる場合。
・youtubeなどの「埋め込み動画」だと、iframeタグでembedがさわれない。
z-inedxで下にさげられない。
そんなときの解決法メモ。
2012年
11月
04日
日
ウッドベース・はじめました。
ウッドベースを弾いてみたい。
かっこいいな。音ステキだな。
そこまでだったのが、何故か一線をこえました。
きっかけは、人にすすめられた、
Beautiful Love
当時入院中もあってか、なんだかずっときいてて、
ひいてみたい。ひいてみたい。
そこからはじまり、
教えてくれるところがあるのか検索し・・・
今に至っています。
そして、数回のレッスン。
でも、本物をもっていないので、レッスンとレッスンの間で、なにもできなくて、
次のレッスンには押さえるところもコードも頭のなかでつながらない・・・
それがくやしくてくやしくて、
サイレントベースを購入しました。
またそれは別のときに・・・
2012年
5月
14日
月
youtubeなどembed触れずレイヤー階層(z-inedx)上に来てしまう件(仕事メモ)
flashコンテンツや動画などをページにうめこんでいる場合。
z-inedxなどのレイヤー階層指定をかぶせているとき、レイヤーの下にきてほしいのに、上にくる。
その解決方法は単純だけど、あくまでembed中身をさわれる場合。
・youtubeなどの「埋め込み動画」だと、iframeタグでembedがさわれない。
z-inedxで下にさげられない。
そんなときの解決法メモ。
2011年
2月
07日
月
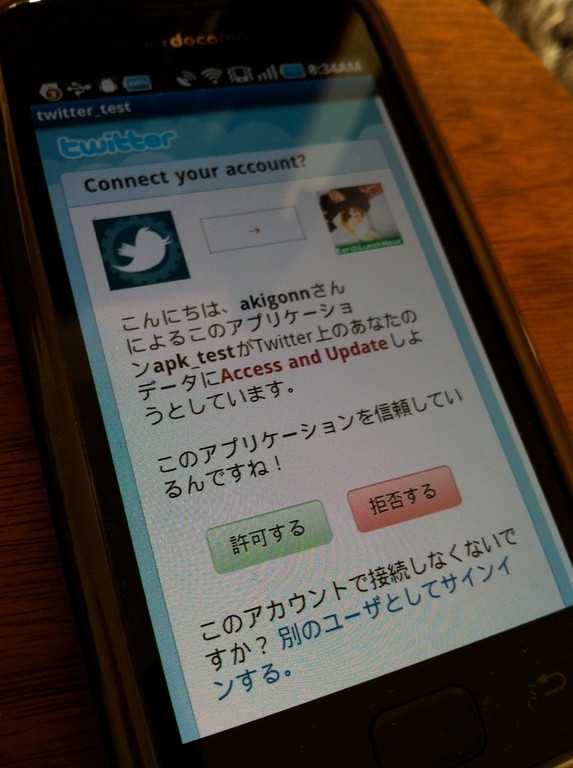
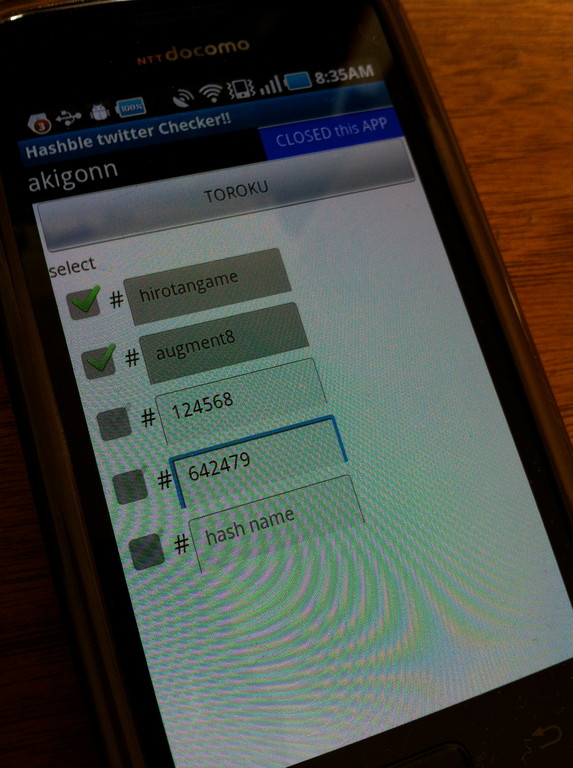
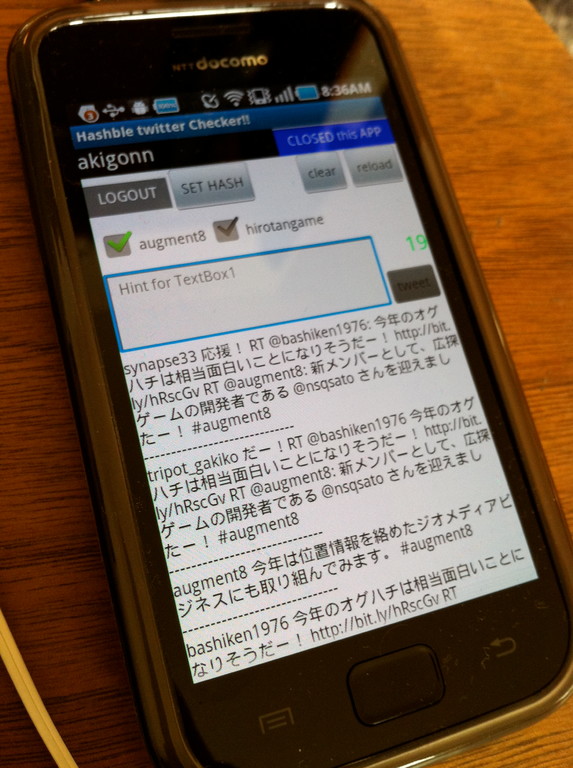
App inventor でアプリを作ってみたよ。β。#twitetrクライアント
広探ゲームでチームや広探のハッシュを楽に追ったり、
ハッシュ打ち込むのを楽にしたいなーとおもってつくってみたアプリ。
といっても、プログラムなんてわっかんないコなのでつくれんなーと思っていたら、
APP inventorなる便利なものがあるらしいとtripot_kenさんから教えてもらったので、
それでやってみた!
2011年
2月
01日
火
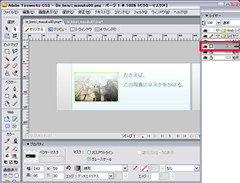
Fireworks を便利に使う。マスクを簡単にかける
fireworksだいすきなんじゃけど。近いとこではどちらかというと少数派みたい。凹むね。
何気なく、fireworksでデザインってどうやったらいいかわからんよ。という声もきくので、このソフトだけで結構簡潔できるし便利なんだけどなーとかおもいつつ、(他のがいまいち使えないとか)普段使うかどうかは別として、知とったら便利かもよーと思うことをメモておいとこうっと。
思った次第。
2011年
1月
23日
日
androidアプリをApp Inventorでつくってみる。webデザイナの無謀なチャレンジ。+追記(20110207)
ばぐたくさんの、まだベータ版だからっ・・・><
2011年
1月
13日
木
Fireworksで”デキルカナ”。chapter01 Theme2 (2-2 2-3 2-4)

「旬」なサイトに学ぶ76のデザイン・エッセンス
↑ちょっと古い(2008)けど、持ってる本。
の本にのってるグラフィック関連のチップス?は、基本がphotshopだけど、
私は普段Fireworksがほとんど。
「同じことをfireworksでもしていってみようっと。」
とちょっと思ってみたので。不定期に試してみようかな。
2010年
11月
24日
水
モバイルサイト_メモ_#01_meta_文字コード
☆xml宣言
docomoでは省略できなかったりもします。
PC用サイトを作るときに、普通に記載してる部分なので、違和感はなし。
ほかのキャリアでもあってもいいので、とりあへず全部かく。
<?xml version="1.0" encoding="{if $SJIS}Shift_JIS{else}utf-8{/if}"?>
※phpでキャリアなどに対していろいろ切り替えをしている。
<?xml version="1.0" encoding="Shift_JIS"?>
※文字コードShift_JIS docomo・au
<?xml version="1.0" encoding="utf-8"?>
※文字コードutf-8 softbank
どっちかというとはまったのはこっち。
2010年
11月
24日
水
モバイルサイト_メモ_#00_準備
モバイルサイト作成時準備もの。
☆FireMobileSimulator http://firemobilesimulator.org/
firefoxでのエミュレータです。絵文字のも対応している(画像に変換して表示させてくれる)ので便利。
☆テスト実機Simulatorは便利ですが、実機表示とはやはりかなり異なります。
cssの表示もちがっていたり、フォントも携帯電話では等幅フォントなので、そのあたりも大分雰囲気はかわります。
かといって、キャリアで闇雲に実機を用意しても検証としては甘いので、何がちがうのかを把握した上で、それぞれを準備するのが好ましいのではないかと思います。
flashやムービーなど特殊コンテンツを使っていないものであれば、下記違いのものを検証機として押さえるのが無難なきがします。ブラウザでの表示であれば、機種の待ち受け解像度とブラウザの表示範囲を区別してチェックするのを気を付けたいです。
docomoi
モードブラウザ1.0(キャッシュ100K)
iモードブラウザ2.0(キャッシュ500K)
au
UP BROWSER6.2
UP BROWSER7.2
softbank
3GC2Fともうひとつああるけれど、ブラウザの表示領域、236×・・・480×・・・によって大分かわる。
そのほかflash¥のバージョンなどは各種キャリアの端末情報や、そのほかまとめサイトでも公開されています。
便利だったサイト↓
KEITAIALL http://keitaiall.jp/
ある程度のところまではPCだけでつくるとして、実機テストの機種選定と、入手方法、テスト期間などは、事前に考慮しておくとあとが楽。
2010年
7月
09日
金
jimdo独自レイアウトでちょっとだけはまってしまったこと。覚書。
jimdoの独自レイアウトでデザインをいれていて、IEでチェックをあまりしていなかったら、ページがへんだったことがわかった。なんでだろう??とおもってちょっとはまってしまったこと。
2010年
7月
05日
月
広探ゲーム!公式スタート第一回プレイ!
第一回 広探ゲーム(オープニングゲーム)
http://atnd.org/events/6112
が7月19日に開催決定しています!
広島の路面電車「ひろでん」の1日乗車券を使って、「リアル桃鉄」のようなすごろくゲームをして楽しもう!というゲームです!
GPS機能付き携帯電話、twitterと連動して行います!
GPS機能なんてついてない!
という人も安心!
集まった人でグループを組んで行うので、気軽に参加できますよ!
2010年
5月
27日
木
独自レイアウトをいじってみたよ#02 ソースはこれ!【追記】
前も書いたのですがjimdo free で独自レイアウトをさわってみました。(現在進行形)
なんとなく用意されているレイアウトきりかえて使っていただけなので
まーやってみるかーと。
さわってみるととってもかんたんです。
(まぁ、現状の見た目あててるだけなので、そりゃ簡単だろうと。自分に渇・・・・)
もっといれこんでもみたいですが、とりあへず、ここまでの、メモ。
2010年
5月
22日
土
独自レイアウトをいじってみたよ!
jimdo freeをつかわせてもらっていますが、独自レイアウトにてをだそうだそうとおもいながら、放置していたので、いじってみました。
きわめて普通のレイアウトに変更しただけだけど・・・・・
でもなんだかちょっとくせ?みたいなのもやっぱりさわってみたらわかったし、
ちょっとおもしろかった。
いろんなことを放置したまま(IE6での透過png対応とかクロスブラウザチェックとか)まぁ、おいおいまたいじってあそんでみるよ。
2010年
4月
20日
火
Google Analytics のjsを外部ファイルにする。
Google Analyticsのタグを埋めていくの面倒だし、なかhtmlにかくのいやだ。と思った。
2010年
4月
03日
土
birthday?
少し前に知ったこと。日本の法律では、「歳をとる日」は誕生日の前日の24:00だということ。
そもそも、24時と00時は本当は同じ時間。どちらに属するのかの問題なのかも。とりあへず、現状日本の法律では前日の24時が歳をとる日になっている。 誕生日と年齢を重ねる日は、じつはちがうということ。
つまり、うるう年の人も、ちゃんと2月27日24時に毎年年齢をかさねられていると いうこと。なんだか、よくできてるきがする。
それと伴って、
「4月1日生まれ」が早生まれとして、2日うまれの人と学年がかわるのも、このためだと思うと、納得。
今まで知らずにいきてきたことがとても不思議。
all airticle
2012年
11月
04日
日
ウッドベース・はじめました。
ウッドベースを弾いてみたい。
かっこいいな。音ステキだな。
そこまでだったのが、何故か一線をこえました。
きっかけは、人にすすめられた、
Beautiful Love
当時入院中もあってか、なんだかずっときいてて、
ひいてみたい。ひいてみたい。
そこからはじまり、
教えてくれるところがあるのか検索し・・・
今に至っています。
そして、数回のレッスン。
でも、本物をもっていないので、レッスンとレッスンの間で、なにもできなくて、
次のレッスンには押さえるところもコードも頭のなかでつながらない・・・
それがくやしくてくやしくて、
サイレントベースを購入しました。
またそれは別のときに・・・
2012年
5月
14日
月
youtubeなどembed触れずレイヤー階層(z-inedx)上に来てしまう件(仕事メモ)
flashコンテンツや動画などをページにうめこんでいる場合。
z-inedxなどのレイヤー階層指定をかぶせているとき、レイヤーの下にきてほしいのに、上にくる。
その解決方法は単純だけど、あくまでembed中身をさわれる場合。
・youtubeなどの「埋め込み動画」だと、iframeタグでembedがさわれない。
z-inedxで下にさげられない。
そんなときの解決法メモ。
埋め込みソースはだいたいこんなかんじでしょうか?
<iframe width="315" height="169" src="http://www.youtube.com/embed/なんとかかんとか" frameborder="0" allowfullscreen></iframe>
※”なんとかかんとか”部分は動画によって違う英数字。
これを下記のようなURLにします。src後ろにくっつけるだけ。
<iframe width="315" height="169" src="http://www.youtube.com/embed/なんとかかんとか?rel=0&wmode=transparent" frameborder="0" allowfullscreen></iframe>
こrで、レイヤー階層(cssでのz-index操作)がきくようになります。
ちょっと知ってると、何かの時に困らない。
便利。便利。
2012年
1月
13日
金
プロジェクションマッピング勉強会
Augment8で勉強会。
プロジェクションマッピング面白い。youtubeでみているだけでわくわくする。
Augment8ミーティング前に勉強会で、「プロジェクションマッピング」をしました。
しました、とゆっても、私は参加できませんでした・・・・苦笑
なのでメモ的にもここで。
使用しているプロジェクタは、レーザープロジェクタ。ピンとあわせの必要がないので、手軽に投影できます。
2012年
1月
06日
金
昔のお仕事から。
と、いうわけで、昔のお仕事からピックアップ
昔お仕事で半年ほど第三セクターでお仕事をする機会がありました。そこで主におこなっていたのは、広島県のかくちのPRビデオ作成。。。。。それが今、youtubeに移行していたようなので、とりあへず、
自分の声がするものをあつめてみました。
あぁ。。いろいろ突っ込みどころはあるとはおもいますが、何故10年近く昔のものです。
ここにはないものがあといくつかあったきがします。懐かしいです。
まさか、youtubeから流れてくる日がくるなんて。
何にしろ、
半年で30本以上も声の担当をさせていただけたこと。
本当に、感謝です。もちろん、社会人としての経験も薄かったので、いいことだけではありませんでしたが、いまの半年とはまったくちがう時間の流れで、いいことも、そうでないことも、全部ふくめて。自分を構成している時間の一つなのだと今が思います。
2011年
7月
02日
土
appinventor作成したAPPのソースをダウンロードできるようにしてみた。
APP inventor で作ったAPP のソース
先日、学生さんから質問のメールをいただきました。
Q画面きりかえをどうやっているの?
Aスクリーンをビジブルできりかえてます
ソースを見てみたいというメールをいただいていたのに、忙しさで放置してしまっていたので、ここに載せておこうと思います。
Appinventorでインポートすると、開くことができます。
上記アプリとソースについて、
ソース・画像の再配布は固くお断りします。
(内部で使用しているキャラクターは広探ゲームのキャラクターです。再配布・無断掲載については、著作権に抵触します。)
ソースを改変することなく、同名・別名でのリリースはさけてください。
商用利用は禁止します。
HashtableTwitterTLは簡易twitterクライアントです。
このアプリでできることについては、
をご覧ください。
最初につかっていた時点で、
app inventorのテキストラベルが、日本語に対応していなかったので、
しかたなく(笑)画像を乱使用しています。
ご了承ください。笑
2011年
3月
24日
木
ぽぽぽぽーんを集めてみた。
2011年
2月
07日
月
App inventor でアプリを作ってみたよ。β。#twitetrクライアント
広探ゲームでチームや広探のハッシュを楽に追ったり、
ハッシュ打ち込むのを楽にしたいなーとおもってつくってみたアプリ。
といっても、プログラムなんてわっかんないコなのでつくれんなーと思っていたら、
APP inventorなる便利なものがあるらしいとtripot_kenさんから教えてもらったので、
それでやってみた!
apkファイルダウンロード
まだまだテストバージョンです。実機テストしてもらえたら幸いです。(是非意見や指南いただきたい!)そのうちだせたらアンドロイドマーケットにだしたい・・・笑
プログラムなんてわかんないwebデザイナがAPP inventor でつくってみたアプリ。
以下・アプリの使い方?(アプリ内で表示させている画像。)






2011年
2月
01日
火
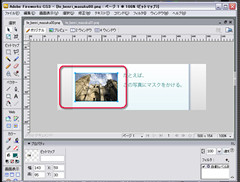
Fireworks を便利に使う。マスクを簡単にかける
fireworksだいすきなんじゃけど。近いとこではどちらかというと少数派みたい。凹むね。
何気なく、fireworksでデザインってどうやったらいいかわからんよ。という声もきくので、このソフトだけで結構簡潔できるし便利なんだけどなーとかおもいつつ、(他のがいまいち使えないとか)普段使うかどうかは別として、知とったら便利かもよーと思うことをメモておいとこうっと。
思った次第。
ファイヤーワークスで簡単にマスクをかける
で。最初?は、マスク。

マスクかけたい画像の上にマスク領域の矩形ひいて両方選択して
編集>マスク>マスクとしてグループ化
でももちろんよくて。
(領域は白くなくてもグレースケールとパスアウトラインとラジオボタンで選べるけんすきなように。・・・とかも、実は知らない人がおおいらしいとか。)
もしくは
どっかでオブジェクト(矩形とか)コピっといて、
マスクかけたいオブジェクト選択して
編集>マスク>マスクとしてペースト(Ctrl+Alt+V)
とかさ。
(マスクかけたいのと同じ大きさでいいなら、マスクかけたいもの自身を選択してCtrl+C → Ctrl+Alt+Vでもいいし。)
ただ、放射状にグラデで抜くとかさ。そういうときには、
矩形ひく
↓
オブジェクトとおんなじおおきさにする
↓
上下一杯にグラデひく(黒白)
↓
両方選択してマスクにする
とかよりも
マスクかけたいコ選択>コマンド>クリエイティブ>イメージのフェード
のほうが楽チンなときも多いかも。
まぁ、知っておくことに、きっと損はないの。

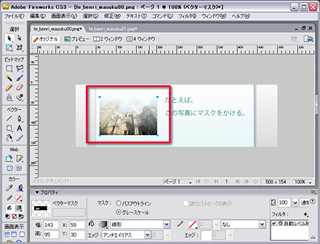
文言で書いてもきっといまいちなので。画像いれてみる。この画像事態がイマイチじゃけどね。いいんだっ。
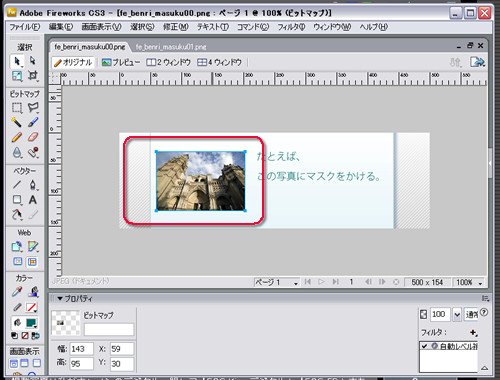
ここでは、
FWのキャンバス上(そういへばCS4か5から、表記がカンバスになってるかも。)
に、画像をおいてある。それにマスクをかける、場合。

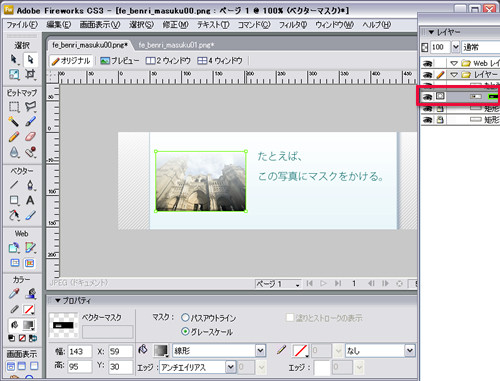
マスクをかけたいオブジェクトを選択。(ツールバーのなか黒い矢印「選択ツール」で選択)

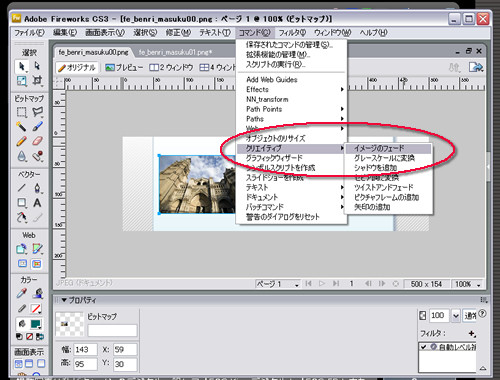
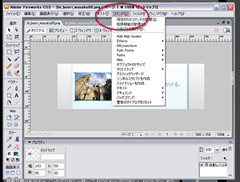
メニューの「コマンド」を選択して、
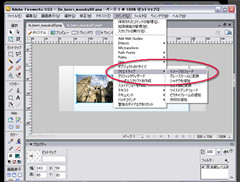
「クリエィティヴ」から、
「イメージのフェード」を選択する。


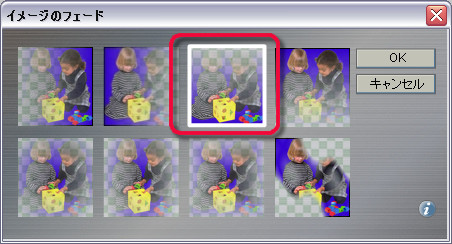
イメージのフェードパネルが開くので、掛けたいフェードを選択(ここでは上下のフェードを選択してみるテスト)して、「OK」ボタンをクリック。

基本的にはこれだけ。
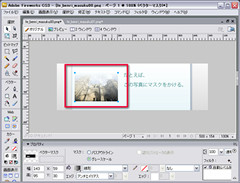
選択していたオブジェクトと同じ形のマスクが生成されます。
イメージのフェードで選択していた、下から上へのアルファがかかってます。
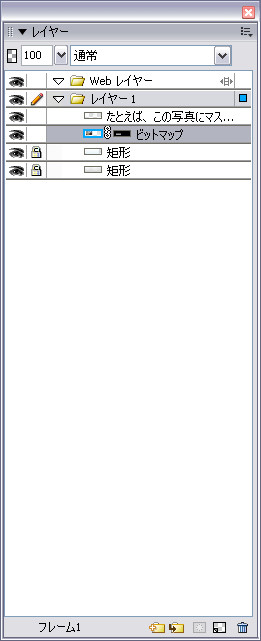
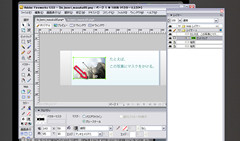
このときの、レイヤーパネルをみると、画像に単純にアルファがかかったのではなくて、マスクを追加してフェードさせていることがわかります。

このままでOKだったらもちろんここでオシマイ。
でも、ちょっと形をかえたいとか、フェードの割合をかえたいとかのときは、このあと操作することもできます。

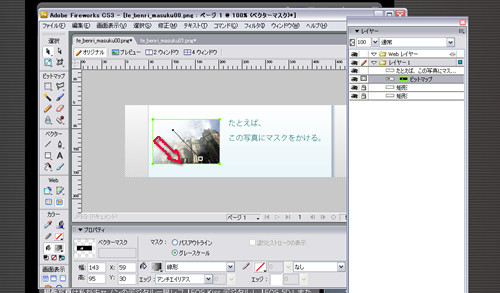
レイヤーパネルでマスクのリンクをはずして、(真ん中のクリップみたいなやつをクリック)ダイレクト選択ツール(白矢印)でパスのポイントを選択してマスクを変形させたり、

グラデをかけなおしたりとかもできます。
もちろん、普通にマスクなので、マスクの追加で領域増やしたりもできるはず。
とりあへず、全部のちょっとおおきめな画像ものせておきます。
2011年
1月
23日
日
androidアプリをApp Inventorでつくってみる。webデザイナの無謀なチャレンジ。+追記(20110207)
ばぐたくさんの、まだベータ版だからっ・・・><
あ。投稿可能も字数、30文字にしてテストしてるまんまだった・・・
バグ、多々あります。
ちょこちょこ直す予定。そしてもうちょっと見た目をグラフィカルにするはず。
とりあへず、実機検証用に、アップ。
=========================================================
2011.02.07.mon. 追記
=========================================================
このブログの二日後くらいに、
できたー!とおもったらなかのアレンジメント削除してしまって、
ブロックと連携とれなくなってエラーになってうごかせなくなって撃沈・・・・
気力低下。
しかし。なんとかつくりなおしたよ。苦笑
そしてその気力低下している間に、
inventorがこっそり使いやすく・日本語との連携もつよく・エミュレータとか複数できるように・・・などなどなっていてびっくり!笑
=========================================================
2011年
1月
13日
木
Fireworksで”デキルカナ”。chapter01 Theme2 (2-2 2-3 2-4)

「旬」なサイトに学ぶ76のデザイン・エッセンス
↑ちょっと古い(2008)けど、持ってる本。
の本にのってるグラフィック関連のチップス?は、基本がphotshopだけど、
私は普段Fireworksがほとんど。
「同じことをfireworksでもしていってみようっと。」
とちょっと思ってみたので。不定期に試してみようかな。
Chapter01 文字デザインのエッセンス
Theme2-2 Theme2-3 Theme2-4
※2-1は最近(around2008)のテキストロゴの動向やフォントの紹介なのでとばしてます。
文中に「Photoshopを使います」というものを初っ端からスルーです。
フォトショを触らなくなってから10年近く経過しているんじゃないかな。<私。
※詳細は書きません。
本にはとてもわかりやすくカラーで手順が書いてあります。Photoshop覚えたい人にはいいかも。
(そもそも写真加工ではなくて素材つくり=Photoshopという考えがあまり私にはないらしい。。。。)
パネル部分のキャプチャとかは。。。また今度するけん。とりあへず、できたもの。アップ。
ひとつひとつ記事にするのもなぁ、とおもったので、
Themeである程度釘くぎる。
Theme2-2 Theme2-3 Theme2-4
ちなみに、作業はCS3のFireworks。
Theme2-2
向かって左ふたつがFWについてるPhotoshopエフェクトパネルから設定。
向かって右側ふたつがFWのエフェクトの追加での設定。
実際の本にのってるのをのせるわけにいかないので、比較対照がないですね。苦笑
FWについてるPhotoshopエフェクトも、設定項目少ないし、融通のきかないかんじ。
呼び名がちがうので、あれ?どれかなっておもったり。
2010年
12月
21日
火
androidアプリ。を作ってmarketに出してみた。
(プログラマでもデベロッパでもなんんでもないけど。><)
===============================================================
2011.02.07.Mon.追記
===============================================================
先日アンドロイドマーケットがPCから利用できるようになったので、URLはってみる。笑
===============================================================
先日iPhone用に、Xcodeの話をけんさんちに教えてもらおうとお邪魔して、、、、
androidの話ばっかりして帰った。笑
帰宅して、とりあへず、習ったことを忘れないように、
すぐできるウィジェットを作って、Android marketにアップしてみた。
実機でテストしてないのに。(汗)
数十件DLされた模様。ありがたい。。。
エラー報告とかないけど、多分作り方わるくて、画像縮尺されてくちゃってなってるはずだから、近いうちにバージョンアップだけしとかないとなぁ。。。。。


・もとをでっかくかきすぎて、くちゃっとしてる。線が。
・耳が針になってるので、かなりの確率でぶちゃいくなうさぎさんになる。
かかった時間配分とかはこんなかんじ。
ADKいれてシミュレータ動かそうとした時間>イラストパーツ作成>marketとか登録>アプリ制作
世の中便利だなぁ。。。。
2010年
11月
24日
水
モバイルサイト_メモ_#02_こんなときメモ。
☆css部分がソースが表示されてしまう。
ページ内css部分
<![CDATA[・・・・]]>でくくる。(docomo iモードブラウザ1.0)
☆ソース上の半角スペースが表示上のスペースとしてでてしまう件
(docomo iモードブラウザ1.0)
Smarty・strip関数で解消※変数でincludeしているファイルがある場合、includeファイルには効かないのでincludeされているファイルにも付与。
☆リンクの色がかわらない
<a style="color:red;">aaa→<a style="color:red;"><span style="color:red;">aaa
※aにもいれたままなのは、spanだけにすると下線にいろがつかないため。
でも、両方にかけていても下線は効かないものもある。
☆hxタグ
見出しタグにはmargin:0;padding:0;をつけとく
(docomoではmarginpadding両方効かないので差分を減らす)
見出しの背景色をcssで指定してもdocomoで効かなかったりする。文字色も同じ。
☆imageのまわりこみ
<img src=・・・・ style="float:left;">だけだとauでは効かない。
align="left" も併記する。
☆水平線 だいたい共通した表現になるhrタグ設定
<hr size="1" style="width:100%;height:1px;margin:2px 0;padding:0;color:#cccccc;background:#cccccc;border:1px solid #cccccc;" />
☆table
文字サイズなどは、bodyに設定してるだけだと効かないことも。
☆font-size
キャリアなどで佐賀おおきいので、mediumとx-smallで大小の区別をつけておくといいかも。
※デフォルトでx-small 大きくするところをmedium
☆ながれる文字
だいたいこんなかんじで3キャリアいける。
(marqueeでおかしくなるもの多数)
<span style="display:-wap-marquee;-wap-marquee-loop: infinite;color:#555555;font-size:x-small;">流れる文字流れる文字</span>
ただし、この表記だと、firefoxのシミュレータで流れていないことも。実機で確認必須。
☆絵文字
基本はdocomoのunicodeにしておいて、キャリアで変換
☆携帯から投稿機能がある場合
プログレッシブjpgだと表示できない。
☆au更新したのに反映されてない?
ページ遷移してきただけだと更新内容がかわらない場合、キャッシュコントロールをいれると解消したり。
<meta http-equiv="Cache-Control" content="no-cache" />
こんなの。
☆softbankで画像がほかの実機にくらべてちっちゃい。
ブラウザの解像度が480の機種かも。
画像のwidthをデザイン時の幅にあわせて比率で書き換える。(横のみ)
例:240px設定で220pxの画像で書き出しているもの→width="92%" など。
リンクがかかっているふちありの画像の場合、ふちが一部消える場合は、ふちを2pxでかいておくといいかも。
imgのborder指定ではdocomoで効かないものがある。
☆docomoの絵文字の色がへん
絵文字コードをかこっているタグに設定してある文字色が反映。
<span style="color:black;>あいうえお</span>→文字も絵文字も黒。
<span style="color:black;>あいうえお</span>→文字は黒。
※折角タグの外にだしても、bodyにcolor:;がかかっていると、それが反映される。
2010年
11月
24日
水
モバイルサイト_メモ_#01_meta_文字コード
☆xml宣言
docomoでは省略できなかったりもします。
PC用サイトを作るときに、普通に記載してる部分なので、違和感はなし。
ほかのキャリアでもあってもいいので、とりあへず全部かく。
<?xml version="1.0" encoding="{if $SJIS}Shift_JIS{else}utf-8{/if}"?>
※phpでキャリアなどに対していろいろ切り替えをしている。
<?xml version="1.0" encoding="Shift_JIS"?>
※文字コードShift_JIS docomo・au
<?xml version="1.0" encoding="utf-8"?>
※文字コードutf-8 softbank
どっちかというとはまったのはこっち。
※xml宣言がこの状態のとき。
<?xml version="1.0" encoding="{if $SJIS}Shift_JIS{else}utf-8{/if}"?>
<meta http-equiv="content-type" content="application/xhtml+xml; charset=Shift_JIS" />
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta http-equiv="Content-Type" content="text/html; charset=Shift_JIS" />
これをAGENTで表示切替を分岐させていたのですが、
Dreamwearverで開くと何故か、文字化け。
システムさんと連携作業をしていて、ほかエディタでひらかないと文字化けするとか意味不明。
utf-8ファイルのはずのファイル。
DWの環境設定でも、エンコーディング指定がないファイルを開くときに、utf-8を使用するに、チェックが入っている。
でも、化ける。
何故だろう?
とこまった結果、どうやら表記順が問題だったよう。
docomo・au Shift_JIS softbank utf-8で、AGENT分岐も
docomo
au
softbank
にしていたための模様。
つまり、こんな風にしていたのですが、↓
{if $AGENT == "docomo"}
<meta http-equiv="content-type" content="application/xhtml+xml; charset=Shift_JIS" /><meta name="prohibition" content="image" />
{elseif $AGENT == "au"}
<meta http-equiv="Content-Type" content="text/html; charset=Shift_JIS" />
<meta http-equiv="Cache-Control" content="no-cache" />
{elseif $AGENT == "softbank"}
<meta http-equiv="content-type" content="application/xhtml+xml; charset=utf-8" />{else}<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />{/if}
これで、ソース上最初にいる charset=Shift_JIS を判定するようだったのです。(面倒)
まぁ、表記の順番をかえるだけで解決。↓
{if $AGENT == "softbank"}
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
{elseif $AGENT == "au"}
<meta http-equiv="Content-Type" content="text/html; charset=Shift_JIS" />
<meta http-equiv="Cache-Control" content="no-cache" />
{elseif $AGENT == "docomo"}
<meta http-equiv="content-type" content="application/xhtml+xml; charset=Shift_JIS" />
<meta name="prohibition" content="image" />
{else}
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
{/if}
※<meta http-equiv="Cache-Control" content="no-cache" />
auでのキャッシュコントロール用。
※<meta name="prohibition" content="image" />
docomoでの画像登録を禁止するためのもの。
cssとかの感覚でいくと、ウェイトが同じであれば、最後のものでリライトされるぽいイメージだったので、目からうろこでした。
というか面倒だよね
metaのAGNET分岐。
2010年
11月
24日
水
モバイルサイト_メモ_#00_準備
モバイルサイト作成時準備もの。
☆FireMobileSimulator http://firemobilesimulator.org/
firefoxでのエミュレータです。絵文字のも対応している(画像に変換して表示させてくれる)ので便利。
☆テスト実機Simulatorは便利ですが、実機表示とはやはりかなり異なります。
cssの表示もちがっていたり、フォントも携帯電話では等幅フォントなので、そのあたりも大分雰囲気はかわります。
かといって、キャリアで闇雲に実機を用意しても検証としては甘いので、何がちがうのかを把握した上で、それぞれを準備するのが好ましいのではないかと思います。
flashやムービーなど特殊コンテンツを使っていないものであれば、下記違いのものを検証機として押さえるのが無難なきがします。ブラウザでの表示であれば、機種の待ち受け解像度とブラウザの表示範囲を区別してチェックするのを気を付けたいです。
docomoi
モードブラウザ1.0(キャッシュ100K)
iモードブラウザ2.0(キャッシュ500K)
au
UP BROWSER6.2
UP BROWSER7.2
softbank
3GC2Fともうひとつああるけれど、ブラウザの表示領域、236×・・・480×・・・によって大分かわる。
そのほかflash¥のバージョンなどは各種キャリアの端末情報や、そのほかまとめサイトでも公開されています。
便利だったサイト↓
KEITAIALL http://keitaiall.jp/
ある程度のところまではPCだけでつくるとして、実機テストの機種選定と、入手方法、テスト期間などは、事前に考慮しておくとあとが楽。
2010年
7月
13日
火
iPhoneスタイルを簡単に!for fireworks。

fireworks愛用者です。
デザイン力があまりないので(つけたい!)けれど、とりあへず、いろいろなWEB上のチップスやサイトに助けられています。
fireworksで、スタイルもいくつか追加していますが、パス操作やオブジェクト操作にもmxpをいくつか(こっちはいれすぎなくらい。)いれているのですが、ちまちま紹介して自分メモにでもしようかな。
とりあへず、
iPhoneスタイルの共有ライブラリがあったので、ご紹介。
jcorrea.es iPhone GUI as Rich Symbols for Fireworks
http://jcorrea.es/2008/08/07/iphone-gui-as-rich-symbols-for-fireworks/
文中の、「code.google.com/p/iphone-gui-fireworks-symbols」というテキストにはられているリンク先からiPhone_UI.mxpをダウンロードできます。
任意の場所にダウンロードして、ダブルクリックすればExtension Managerが立ち上がってインストールできます。
あとは、FWメニューの、「ウィンドウ」から「共有ライブラリ」を開くと、iPhone UI が追加されています。

ちゃんと、9スライスもかかっています。
2010年
7月
11日
日
スタチューというパフォーマンス。
広島市の本通りで数回遭遇したことがあった、パフォーマーのかた。
KURAUさん。
今日遭遇するなんて、思ってもいなかったけれど、パフォーマンスされているところに遭遇しました。
準備しているときに、思わず声をかけると、プロフィールのはいったチラシをいただきました。
パフォーマンスは、広島大学の、ジャグリング同好会?のひとたちと一緒に?きていて、ジャグリングのパフォーマンスの間は、KURAUさんは、スタチュー(稼動マネキン)のパフォーマンスを。ジャグリングが終わったあと、大学生に紹介されて、曲にあわせたパントマイムパフォーマンスをされていました。
雨もひどくて、風も強くて。
パフォーマンス中は、なんとか雨はやんだかな、程度でしたは、風はつよく、興味津々なこどもたちにかこまれ、つつかれ、みていてはらはらしてしまったけれど、そこはさすがプロ!のパフォーマー。なんてことなく対応しているのが、やっぱりすごいなぁと思ったのでした。
稼動マネキンをされているところしか遭遇したことがなかったので、違う一面もみれて楽しかったです。
一度目のパフォーマンス終了後に、写真や動画をとった旨と、それをYouTubeやtwitterなどにアップしてもいぢえすか?と、ダメモトでおうかがいしてみた。
「かまいませんよ~」
と、さわやかに了承してくださいました。
ありがとうございました!!!
2010年
7月
09日
金
jimdo独自レイアウトでちょっとだけはまってしまったこと。覚書。
jimdoの独自レイアウトでデザインをいれていて、IEでチェックをあまりしていなかったら、ページがへんだったことがわかった。なんでだろう??とおもってちょっとはまってしまったこと。
独自レイアウトでは、パネルにcssをコピペすればいいのだけれど、
問題は、それが読み込まれると、下記のような順番なんだってこと。
<link href="jimdoが用意しているメインのcss" rel="stylesheet" type="text/css"/>
<link href="編集画面からいれたcss" rel="stylesheet" type="text/css"/>-->
<link href="jimdoの編集で設定したフォントなどのcss" rel="stylesheet" type="text/css"/>
<link href="いろいろなコンテンツのcss" rel="stylesheet" type="text/css" media="screen,print" />
なるほどー
おかげでIEのレンダリングとFOXのレンダリングの差分がどこでおきてるのかわかったです。
考えてみれば、あたりまえなことなのに。
すっかり見落としていました。
、
2010年
7月
05日
月
iPhone4で室内を撮った動画をアップしてみる。softbankのお父さん。
iPhone4になって、3Gから機種変更。
3Gから4にすると、なんだか劇的に違います。もろもろ。もろもろ。
そのなかでも、動画を撮影する、ということは、3Gでは不可能なことだったので(ツィキャスとかは別。)とりあへずテスト。
室内のトイレなので、証明も白熱灯系のなか、フラッシュなしでの撮影です。
2010年
7月
05日
月
広探ゲーム!公式スタート第一回プレイ!
第一回 広探ゲーム(オープニングゲーム)
http://atnd.org/events/6112
が7月19日に開催決定しています!
広島の路面電車「ひろでん」の1日乗車券を使って、「リアル桃鉄」のようなすごろくゲームをして楽しもう!というゲームです!
GPS機能付き携帯電話、twitterと連動して行います!
GPS機能なんてついてない!
という人も安心!
集まった人でグループを組んで行うので、気軽に参加できますよ!
2010年
6月
28日
月
jimdo 独自レイアウトを触るときの注意まとめ?。【追記】
jimdoの独自レイアウトをさわってみて、覚えてると便利なことをまとめてみる。
jimdoの独自レイアウト適応は結構簡単。
でもそれなりのくせがあるので、適当に覚書をかいておこうと。
☆このサイト以外で独自テンプレートをさわらせていただいたサイト
▼広探ゲーム
http://www.hirotangame.net/
レイアウト確認はIE5.5以降~8(win)FOX・safari
IE6以下では透過pngだけ対応処理を後回し中です。。。苦笑
【ローカルでデザイン作るときの注意】
階層
・ローカルで画像を「images」などにまとめている場合、階層をjimdo上にもっていけないので、htmlと同じ場所にだらだら置く。
・cssも同じ。
ファイル名
画像ファイルで、「aaa_01.png」とかにしていた場合、パネルからファイルをアップすると、何故?か自動的に「aaa-01.png」と変換される。「 _ 」が「 - 」になるので、最初から - で作ったほうが無難。
個人的には _ を使えるようにしてほしいけど。。。。。#jimdojp
【アップしてから、編集するときなどの注意】
ウィジウィグの背景色
独自レイアウトでbodyに背景色や背景画像を適応した場合、編集画面の文章などをいれる、ウィジウィグの背景が、bodyとおなじになってしまってみにくい。(テキストうちこむと、テキストがある部分の背景は白くなるのだけど。)
どうやら、編集画面ではiframeのなかにhtmlがあって、
そこに(body内に)文章などを打ち込んで編集とさせているようなので、その部分にcssで背景白をいれたら解消できた。
iframeの中にあるbodyにidとかdirとかいろいろついてる。
classに”mceContentBody”がある。
なので、このlassに背景をいれただけ。
/* 編集画面での背景を白に。 */
body.mceContentBody {
background-image: none;
/* 表示されるほうほデザインでbodyに背景を入れてる場合は背景のリセット */
background-color:white;
/* 表示されるほうほデザインでbodyに背景色を入れてる場合は背景色の上書き */
}
ナビゲータ
jimdoのナビゲータはfreeとかproとか3階層まで。ソースとしては、基本的には<ul>のいれこ。
ul.mainNav1 ul.mainNav2 とかになってる模様。
メインメニューと、サブメニューの場所が違う場合は、#mainNav1 #mainNav2 にわかれているようです。
今いるページになると、自動的にaタグに「current」というクラスがつきます。
ちなみに、広探ゲームhttp://www.hirotangame.net/ さんの独自レイアウトを好き勝手さわらせてもらったのですが、オンマウスで<li>の背景が入って、(びっ妙なグラデ。)同じくオンマウスでaの背景にアイコンを出してます。そして、.currentのクラスにもアイコン。
trのhoverの処理。
#sidebar #navigation ul li:hover {
background-image: url(menu-back.jpg);
background-repeat: repeat-x;
background-position: left bottom;
}
2階層目のほうはアイコン出さないようにしたいので、
#sidebar #navigation ul ul li a:hover {
background-image: none;
color:#555;
background-color: #ddd;
}
こんな感じにしてます。
※#navigation は、メニューをhtmlがわでdivで囲っているので、それについてる任意のIDです。
※tr:hoverは、デフォルトではIE6では利きません。別でjs入れて使おうと思ったのですが、なんだかうまくアップロードできなかったので、また今度。透過PNGについても同様。
【そのほか】
cssのこと。
普通のhtmlコーディングも同じですが、
・古いブラウザとかも考慮して、tableの時の初期設定とかも。
・行間は単位なしで指定する。
をしておくといいなぁって。
特に、行間は、emとかpxとかで指定してしまうと、タグの入れ子の関係でものすごいおかしなことになったり、文字サイズを変更したときに綺麗じゃなかったりとか諸々あるので。
・古いブラウザとかも考慮して、tableの時の初期設定とかも。
に関しては、どれだったかな?どれかのどれかのVERのブラウザで、bodyやdivなど、tableを加工要素にいくらcssで設定していても、fontsizeとline-heightをカスケーディングしてくれないとかがあるので。
table {
font-size:1em;/* 親要素のfontsizeにする */
line-height: 1.61;/* デフォルトのline-heightを設定してあげとくときれい。 */
}
※何故1.61なのかとかはきかないでください。笑
2010年
5月
27日
木
独自レイアウトをいじってみたよ#02 ソースはこれ!【追記】
前も書いたのですがjimdo free で独自レイアウトをさわってみました。(現在進行形)
なんとなく用意されているレイアウトきりかえて使っていただけなので
まーやってみるかーと。
さわってみるととってもかんたんです。
(まぁ、現状の見た目あててるだけなので、そりゃ簡単だろうと。自分に渇・・・・)
もっといれこんでもみたいですが、とりあへず、ここまでの、メモ。
とりあへず、現状です。

こんなjかんじです。
きわめて普通の見た目。
現状のhtml
では、ソースです。
「レイアウト」の「独自レイアウト」のなか、「html」部分に入っている現状(デフォルトから今のデザインにいれかえた)のソース。
<div id="container">
<div id="header">
<h1>
<a href="http://giraffela.jimdo.com/" title="アシノスキマ A monologue of giraffe.LA (jimdo) web
top"><img src="title.png" alt="giraffeLA" width="140" height="37" /></a><span>アシノスキマ A monologue
of giraffe.LA (jimdo) web top</span>
</h1>
</div>
<p id="top_img">
<img src="ashi.png" alt="アシノスキマ A monologue of giraffe.LA (jimdo) web top" width="250" height="267" />
</p>
<div id="content_outline">
<div id="navigation">
<var>navigation[1|2|3]</var>
</div>
<div id="content_area">
<div id="content">
<var>content</var>
</div>
<div id="sidebar">
<var>sidebar</var>
</div>
</div>
<p class="page_jump">
<a href="#container">jump_top</a>
</p>
</div>
</div>
<div id="footer">
<div class="gutter">
<var>footer</var>
</div>
</div>
たった、これだけ。
もちろん、最初からこれをはったわけじゃなくて、
デザインを確認しながらxhtmlを普通にくんだので、そっちのソースものせようとおもいます。
続く。(多分。)
続き。
htmlで作っておいたソースはこれ。
<?xml version="1.0" encoding="utf-8"?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" lang="ja" xml:lang="ja">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta http-equiv="Content-Style-Type" content="text/css" />
<meta http-equiv="Content-Script-Type" content="text/javascript" />
<meta name="keywords" content="" />
<meta name="Description" content="" />
<title>giraffe.LA</title>
<meta name="author" content="administrator of giraffe.LA" />
<link rel="index" href="index.html" />
<!-- css -->
<link href="common.css" rel="stylesheet" type="text/css" media="screen,print" />
</head>
<body>
<div id="container">
<div id="header">
<h1>
<a href="http://giraffela.jimdo.com/" title="アシノスキマ A monologue of giraffe.LA (jimdo) web
top"><img src="title.png" alt="giraffeLA" width="140" height="37" /></a><span>アシノスキマ A monologue
of giraffe.LA (jimdo) web top</span>
</h1>
</div>
<p id="top_img">
<img src="ashi.png" alt="アシノスキマ A monologue of giraffe.LA (jimdo) web top" width="250" height="267"
/>
</p>
<div id="content_outline">
<div id="navigation">
<var>navigation[1|2|3]</var>
</div>
<div id="content_area">
<div id="content">
<var>content</var>
</div>
<div id="sidebar">
<var>sidebar</var>
</div>
</div>
<p class="page_jump">
<a href="#container">jump_top</a>
</p>
</div>
</div>
<div id="footer">
<div>
<var>footer</var>
</div>
</div>
</body>
</html>
多分。
20100707追記-----
<html>からのファイルまでかかなくても、
デフォルトで載ってるタグにcssだけ読み込ませてつくってもいいかも。
------------------------
20100709 追記
jimdoで不必要がカットされたhtml
(独自レイアウトのhtml入力部分にかかれているソース)だけを、
.htmlで保存して、
ソースの一番上に、
<link href="ファイル名.css" rel="stylesheet" type="text/css" media="screen,print" />
を入れて保存しておくと、
<html></html>やヘッダはなくても、
DWやブラウザではレンダリングできるので、そのまま編集して、
ローカルで編集したものを、jimdoの編集パネルにはりつける。
これが管理上無難で楽だと思います。
jimdo上だけでかいてると、
消してしまったときとか、戻せなくなるので。。。。
-----------------------------------------------------------------
中身はあまり作りこまず、あくまでおおわくだけ。
中身に関しては、ブロックで構成されていて、
classがついていて、それをデザイン切り替えで切り替えてるかんじだとおもうので、テンプレート用にコンテンツソースはってつくりこんでも、あとで逆に困惑するかもです。
あとからパーツは部分部分でつくりこめばいいかなぁ、と。
ということで、
大枠をつくったhtmlを、jimdo編集パネルの「独自レイアウト」のhtmlとかかれている部分にコピペし、
右上のxhtmlとかいてあるところをクリックします。
そうすると、自動的に不要なタグとかが削除されたりして、
もし、最低限必要なパーツがなければ、ここでアラーとがでます。
最低限・・・
なものは、
このソースのなかで、
<var>navigation[1|2|3]</var>
など、
<var></var>
でかこまれたパーツ。
ほかにこれとか。
<var>content</var>
<var>sidebar</var>
<var>footer</var>
この部分が、ウェブ上で自動的に対応する内容のものに書き換わって表示されているんだとおもいます。
だいたいが、classセレクタで制御されてるっぽいので、
varを囲む部分にidをふって、
cssで個別にスタイルづけをしてあげればいいかんじ。
class="gutter"というのがとくくっつくみたいなので、こういうのを、
#footer .gutter{}とかで管理。
<var>navigation[1|2|3]</var>
については、
メインのナビゲーションがulの入れ子で入る様子。
大分類のul
中分類のul
小分類のul
sorezorenoulに、「.mainNavX」というセレクタがついています。
※Xは変数
jimdoはファイル階層が3階層までしかつくれない(はず)なので、
つまり、
ul.mainNav1
ul.mainNav2
ul.mainNav3
というかんじ?
※ul.mainNav3に関しては、そもそも現状3階層までつくってないので確認はしていません。
<ul class="mainNav1">
<li>aaa
<ul class="mainNavi2">
<li>aaabbb</li>
</ul>
</li>
<li>ccc</li>
</ul>
多分こんなかんじになるので、
カスケーディングをわかっていればcssも問題なしなはずです。
画像は、最初「images」ディレクトリとか作成してわけていたのですが、
jimdoでつかう画像をjimdoからアップロードした後、
テンプレートからは、同じ階層でパスうっとくほうがいいみたいなので、ローカルでもそろえました。
かといって、jimdo.com/username/name.img
に、画像がおかれえるわけではないようなので、
cssからパスはるときはちょっときをつけましょう。
2010年
5月
22日
土
独自レイアウトをいじってみたよ!
jimdo freeをつかわせてもらっていますが、独自レイアウトにてをだそうだそうとおもいながら、放置していたので、いじってみました。
きわめて普通のレイアウトに変更しただけだけど・・・・・
でもなんだかちょっとくせ?みたいなのもやっぱりさわってみたらわかったし、
ちょっとおもしろかった。
いろんなことを放置したまま(IE6での透過png対応とかクロスブラウザチェックとか)まぁ、おいおいまたいじってあそんでみるよ。
2010年
4月
20日
火
おくりびと。
おくりびとを、みました。
本木さんと、広末さん主演の、「おくりびと」を、みました。
やっと、みた。
感想。
出だしは、思っていたよりも、面白い展開だったこと。
そして、中盤では泣いてしまいました。
泣いたというより、なみだぐんだというか。
大事な人がいるひとや、
近いだれかを亡くしたことがあるひとは、
何かしらかぶせて考えてしまうかもしれません。
人間として扱われるということ。
すごくかんじたのは、
納棺するひとという仕事は、
人生の終わったあと、生きていたものとして、「人間として」扱われる最後のかかわりをもつ他人
なのじゃないかということ。
逆?にいえば、
このひとたちが、人間として最後に自分?を扱ってくれる人たちなのではないかということ。
したい・ではなく、人として。
最後までひととして接してもらう
これは、じつはとても難しいことなのかもしれないと思った。
映画のなかにも出てくるけれど、
ひととして、ではなく、「もの」として扱われるシーン。
あれは、くやしい。そして、かなしい。
自分は?
自分は人としてあつかわれたい。
息をしていなくても、鼓動をしていなくても、
焼けついて、灰になるまで、人間として扱われたい。
自分の大切なひとたちは?
自分の大切な人たちは、
最後まで人間として扱ってほしい。(身内は当然として)かかわるすべての人に。
強制ではなく、当然のこととして、人として、あつかってくれるところ、そうでないところ、とがあるのであれば、前者がいい。
そこに金銭がかかるとして、そうであるならば、ものではないかといわれるとしても。
映画をみながら、いろいろなことをかんがえた。
映画をみるまで、葬祭にかかわる人に偏見があるということを、知らなかった。
生まれるということも、亡くなるということも、
同じくらい大切なことだとおもう。
思った。
2010年
4月
20日
火
Google Analytics のjsを外部ファイルにする。
Google Analyticsのタグを埋めていくの面倒だし、なかhtmlにかくのいやだ。と思った。
普通のjsみたいに外部に吐き出せるはずだ、とやってみた。
動かない。。。。
(そのままjsに落としただけだから。)
I have no idea.
特にそれ以上調べたりせずに、放置していたけれど、やっぱり吐き出したい。
と、思ったので、調べてみた。
あった。。。。
如何やら外部にふたつに分けて吐き出している様子。
(明は言語やシステムのことに関しては無知です。)
貼り付けろ、と提示されるソースを、ふたつにわける。
仮に、A.jsとB.jsに分ける。
【A.js】の中身は共通で、【B.js】の中身、UA-xxxxxxxx-x部分はそれぞれ変動。
analyticsにリファラー追加してだしてくれたものと合わせる。
【A.js】
var gaJsHost = (("https:" == document.location.protocol) ? "https://ssl." : "http://www.");
document.write(unescape("%3Cscript src='" + gaJsHost + "google-analytics.com/ga.js' type='text/javascript'%3E%3C/script%3E"));
【B.js】
var pageTracker = _gat._getTracker("UA-xxxxxxxx-x");
pageTracker._initData();
pageTracker._trackPageview();
これだけ。
これを、他のJS同様読み込む。
<script src="js/lib/A.js"></script>
<script src="js/B.js"></script>
(ファイル階層は・ファイル名は任意)
のだけど、
body最下部(</body>直前)と、
body上部(<body>直前)と、
どちらに書くのがセオリーなのだろう?
明は何故か最下部。
2010年
4月
17日
土
iPhone OPERAから更新可能?
気軽に更新したい。モバイルから更新したい。モバイルはiPhone。ということでためしてみた。
本当は、既存ブログサービスとか、mixiみたいに、携帯電話からメール送信で更新できるといいなぁとも思う。
ブログではないので、難しいかもしれないから、せめて、ブログだけでも。とちあへず、現状は難しい様子。
然、jimdoのいいところは、ネット環境があればだいたいのブラウザで更新ができること。
↓
明の端末はiPhone
↓
safariあるじゃん。
↓
更新できるかも?
まずはsafari

・・・というわけで、まずはiPhoneのsafariからログインをチャレンジ。
・・・・・・・
ログインできず。
写真のような、エラー画面。
更新インターフェイスに一部flexも利用されているっぽかったので、あきらめていたとはいえ、ちょっと悲しい。
これで、iPhoneからの更新はできないのだなぁ。と思ってしまった。
OPERAが軽くていいよ、という話を耳にする。
数日後、どうやらiPhoneのアプリケーションとして、Operaがでてるらしいと知った。
個人的には、operaよりもsafariよりもfoxがすきなので、あまり興味がなかったけれど、twitterで周りが「軽い!」と連呼する。
ある日バスで移動中になんとなくそれを思い出して、インストールしてみた。
そして暇だったので、operaでjimdoサイトをみていて、なんとなく、ログインをクリックしてみた。

ログインできた!
まさかできるはずないと思っていたので驚いた。そうか。iphoneがだめなのではなく、ブラウザの問題なんだね。と、気がついた。
小さいけれど、右側にツールバーがでている。
もしかしたら更新もできるのかもしれない!
と、期待が膨らむ。そして、何かしらの項目をクリックしてみた。。。。
マシンスペックって・・・・・
大事だよね。うん。
うん。クリックした瞬間、opera落ちた。
どうせ3Gです。sもHDもついていない!
とちょっとだけ悲しくなったけど。
でも、友人が、operaから項目が追加できたよ、という話をきいたので、調子がよければきっと明のiPhoneでも更新ができるはずである。きっとそうである。
わずかな期待に胸を躍らせるのでした。
iphoneアプリでログインできるということは、
iPadでもきっとできるんじゃないかというところを、早く実証してみたい。
2010年
4月
15日
木
ちゅーぴーのサイネージ。
中国新聞?のちゅーぴーが、街中でサイネージ端末設置してた。

どんなのかというと、これ。
オープニングイベントの日付をきいていたのに、すーーっかり、わすれていた。
設置後毎日そこを歩いているはずだったのに、私的されるまで、きがつかなかった。
もっとおおきい画面があるかなと思っていたから。
ディスプレイ自体はちいさくはないのですが、場所と空間に割合すると、ちいさいくみえてしまうのがもったいない。
それにしても、
そもそも設置して映像を流すものもサイネージと余分だということに、やはり違和感がぬぐえない昨今なのでした。
もっと、双方向のものを付加したおもしろいことがしたいです。
みたいです。
2010年
4月
15日
木
colaline
コララインとボタンの魔女
ちょっと前に「めざましテレビ」でやっていたのが気になったのでみにいった。
ストップモーションの映画。3Dでした。
どこまでがストップモーションでどの部分がCGなのか、まったくわからない!
CGみたいな部分もすべてストップモーションですごすぎる。
だいぶまえにみた、パコと魔法の絵本 とおもに、DVDがほしぃ映画。
2010年
4月
09日
金
hirotan GAME !

1回目・2回目にひきつづき、参加するつもりです!
市内電車一日乗り放題をつかった、
twitterとgps機能付携帯電話とシステムでの
リアル桃鉄!
WTMあとの雑談からうまれたオモシロイコト。
2010年
4月
09日
金
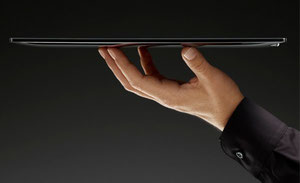
A4薄型eリーダー

A4薄型eリーダー Plastic Logic QUE proReader
なるものが気になる。
「あったらいいなぁ」とおもうものって、
すでに誰かがつくっている。つくりかけている。
ということは、のりおくれてるってことなんだな。きっと。
電子家電的なもので、
電子ペーパーで、カレンダーのための家電として、
なにかしらのサービス?製品ができないだろうかと、
おもったりインターフェイスかいたりしたけど、
出てくるものは当たり前だけどもっと上をいっている。
iPadも面白いとおもう。
pomera(愛用中)もそうだけれど、
「何でもできるもの」
ではなくて、
ある機能をメインとした専用製品
というものがいろいろ面白いきがする。
・・・・
iphoneもQUEもpomeraにつなげて、pomeraのキーで打ち込めたらいいのにな。
QUEは、日本語にどのくらい対応しているのかとかが気になります。
電子ペーパーって公共や教育機関で結構有効に働くこになると思うのだけどな。
ところで、siteTOPに動画が貼ってあるらしいですが、
現状winFOXの明の環境からはうごきません。
macのsafariからは見れるみたいだけど。
切ないので、載せておく。
2010年
4月
08日
木
一刻。
”一刻の猶予もない!”
「一刻ってどのくらいだっけ?」
という会話になったのは、先日NHKで歴史の目撃者的な番組をみていたとき。
織田信長が公家たちを本能寺で4刻またせた
というくだりのあたりだったか。
明は「8時間」と即答。
「そりゃ長いね。」
会話終了。
・・・・・
一刻って、二時間だと思っていたのだもの。
数日たって。
「一時(いっとき)ってどのくらいだっけ?」
と不意にきかれた。
明は「2時間」と即答。
あぁそっか。のあとにおかしくない?と突っ込みが。
「一刻と一時って同じ?」
という疑問がパスされる。
どちらも2時間だと思っていた。
間違ってない。
ただ、
正解でもない。
「定時法」のときの「時」と「漢代~室町時代の不定時法になるまで」の「刻」
はたぶん同じ2時間ということ。
※平安時代は定時法といわれているけれど、不定時という説もあるとかないとか。
刻とか中国では現在15分のことをさすというのだから、なんだかかわりすぎ。
1日を100等分する「刻」もあったとか。
1日の12分の1
1日の96分の1
・・・昔のひとってすごいなぁ。
一刻の猶予もない
の一刻は2時間かもとか考えると、ちょっと余裕があるきがしてまったりできる。(気のせい?)
【参考】
2010年
4月
06日
火
tableの偶数行・奇数行などをわける。
tableを一行ごとに背景色をかえる。tableを指定する。
query.js+α を
自分メモとして。
テーブルやブロック範囲を指定して一行ごとの背景をかえる query.js+α
シンプルにほしい機能だけjs。
・html全部解析して処理させたくない。
・ほしいのだけまとめたjsつくるほうが、いろいろなライブラリカスタマイズするよりらくかもしれないとか。
たくさんのライブラリさんにお世話になっているし、明には絶対つくれないものなので、
あくまでも、使いどころ次第です。
-- what? ----
指定範囲・またはテーブルのeven行(tr)にdomでclassを付加する。
<tr>
↓
実行
↓
<tr class="evenLine">
html header 内--------------
<script type="text/javascript" src="js/jquery.js"></script>
<script type="text/javascript" src="js/table_even_color.js" charset="utf-8"></script>
※jquery.js必須です。
js 内--------------
$(document).ready(function(){
$('table#aaa tr:even').addClass('evenLine');
$('table.bbb tr:even').addClass('evenLine');
$('aside tr:even').addClass('evenLine');
$('div#ccc tr:even').addClass('evenLine');
});
※evenLine は付加されるセレクタ名。任意
html body 内--------------
<!-- table#aaa -->
<table id="aaa" summary="aaa_list">
<caption>test</caption>
・・・いろいろなものを省略・・・
</table>
<!-- table.bbb -->
<table class="bbb" summary="aaa_list">
<caption>test</caption>
・・・いろいろなものを省略・・・
</table>
<!-- aside table -->
<aside>
<table summary="aaa_list">
<caption>test</caption>
・・・いろいろなものを省略・・・
</table>
</aside>
<!-- div#ccc table -->
<div id="ccc">
<table summary="aaa_list">
<caption>test</caption>
・・・いろいろなものを省略・・・
</table>
</div>
css 内--------------
tr.evenLine th,
tr.evenLine td{
background-color:#f1f1f1;
}
※jqueryありきです。
※偶数行で背景かえる・・・とかに使っています。
2010年
4月
03日
土
birthday?
少し前に知ったこと。日本の法律では、「歳をとる日」は誕生日の前日の24:00だということ。
そもそも、24時と00時は本当は同じ時間。どちらに属するのかの問題なのかも。とりあへず、現状日本の法律では前日の24時が歳をとる日になっている。 誕生日と年齢を重ねる日は、じつはちがうということ。
つまり、うるう年の人も、ちゃんと2月27日24時に毎年年齢をかさねられていると いうこと。なんだか、よくできてるきがする。
それと伴って、
「4月1日生まれ」が早生まれとして、2日うまれの人と学年がかわるのも、このためだと思うと、納得。
今まで知らずにいきてきたことがとても不思議。
2010年
4月
03日
土
A monologue of giraffe.LA (jimdo) .
ドイツに惹かれ。
jimdoを使ってみようと思ったのは、「ドイツ生まれ」だったから。
かもしれないとか。
某人が、目の前でjimdoのことを話してくれた。
それだけではなくて、いろいろな質問に、その場でアクティブに答えてくれた。
多分、それも、おおきなこと。
自分の領域はもっているけど、
現状、なにもしていない。
10根に錠前に作った、まだ化石のように残っている自分のサイトとか、
あまりにも放置しているのに、
如何して新たに手をだすのかとか、
きかないで。
触ってみたかったの、だもの。
こういうサービスを使うのもひさしぶりた。
インターフェイスやリアルタイムの動きとか、
使いながらいろいろなことが頭をよぎる。
明のしてることは何なのか。
明は何を提供できているのか。
いつも、自分の未熟さを感じるね。
しかたがない。
それでも触ってみたいって思ったのだもの。
触って、みる。
いつか、ドイツにいきたいの。
グリム童話の街で、空の写真が撮りたい。